티스토리 애드센스 광고를 삽입 할 때 조금 보기 싫지만 상단광고에 집중하기 위해 헤더 위에 배치하는 걸 고려했다. 그래서 내가 사용하는 북클럽 스킨에서 헤더 위에 배치하는 코드를 찾아봄.
애드센스 광고 배치 헤더 위에 하는 방법
먼저 스킨편집 – html 로 이동한다.
아래 코드를 찾는다.
<button type="button" class="menu"><span>메뉴</span></button>
</div>
<!-- 애드센스 삽입 위치 -->
<nav id="gnb">
[##_blog_menu_##]
</nav>위에서 <nav id=”gnb”> 라는 코드 바로 위에 애드센스 코드를 삽입하면 된다.
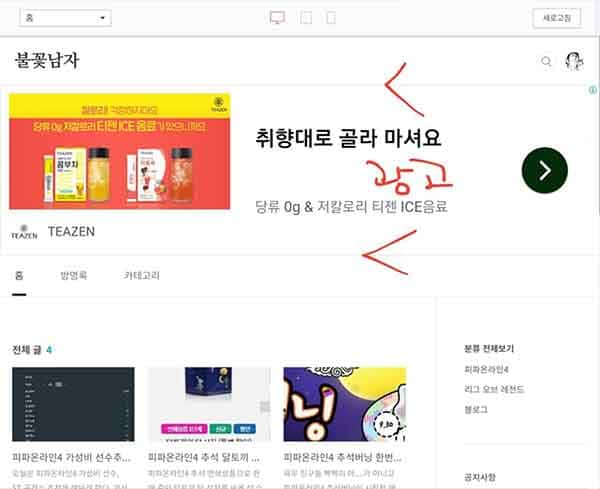
이후 적용하면 아래와 같이 보이게 된다.

여기가 아니라 홈, 방명록, 카테고리가 나오는 메뉴Bar 밑에 추가하고 싶다면 아래와 같이 티스토리 애드센스 코드를 삽입하면 된다.
<button type="button" class="menu"><span>메뉴</span></button>
</div>
<nav id="gnb">
[##_blog_menu_##]
</nav>
<!-- 애드센스 삽입 위치 -->이러면 메뉴바 아래에 애드센스 광고가 배치가 된다
함께 보면 좋은 글
쿠팡 파트너스 후기 (하루 30분 투자로 월10만원 벌 수 있다면?)