내 서브 블로그를 티스토리 북클럽 스킨 을 사용하는 중이다.
애드센스를 붙일 수 있게 되어 사용 중인데, 일치하는 콘텐츠 광고를 사용해보고 싶어 좀 찾아봤다.
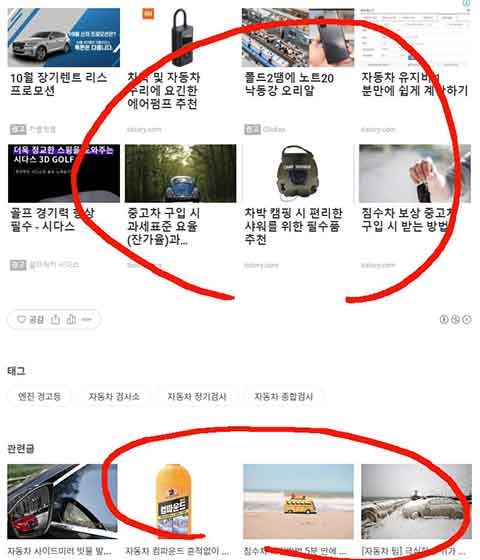
일치하는 콘텐츠 광고는 본문 마지막에 관련글 더보기처럼 보이는 광고이다.
이걸 설치하면 기본 스킨에서 제공하는 관련글과 중복으로 보여서 보기 좋지 않다.
이걸 없애보자.
티스토리 북클럽 스킨 본문 하단 관련글 없애기
기본 스킨으로 사용하면 아래와 같이 보이게 된다.

위 처럼 비슷한 유형의 콘텐츠가 2번 나오는걸 방지하기 위해 티스토리 스킨편집 – html 로 진입해서 아래 코드가 있는 부분을 찾아준다.
<s_article_related>
<div class="related-articles">
<h2>관련글</h2>
<ul>
<s_article_related_rep>
<li>
<a href="[##_article_related_rep_link_##]">
<figure>
<s_article_related_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C176x120/?fname=[##_article_related_rep_thumbnail_link_##]" alt="">
</s_article_related_rep_thumbnail>
</figure>
<span class="title">[##_article_related_rep_title_##]</span>
</a>
</li>
</s_article_related_rep>
</ul>
</div>
</s_article_related>위 부분이 본문 하단의 관련글을 보여주는 부분이다.
이걸 전체 주석처리하자.
<!-- <s_article_related>
<div class="related-articles">
<h2>관련글</h2>
<ul>
<s_article_related_rep>
<li>
<a href="[##_article_related_rep_link_##]">
<figure>
<s_article_related_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C176x120/?fname=[##_article_related_rep_thumbnail_link_##]" alt="">
</s_article_related_rep_thumbnail>
</figure>
<span class="title">[##_article_related_rep_title_##]</span>
</a>
</li>
</s_article_related_rep>
</ul>
</div>
</s_article_related> -->코드 맨 앞에 <!– 을 추가하고 맨 마지막에 –>을 추가해주면 된다.
이렇게 하고 나면 관련글이 표시되지 않을 것이다.
블로그 관련글
사장님도 북클럽 스킨을 사용하고 계시는건가요?